Visual studio
Aucune installation requise.
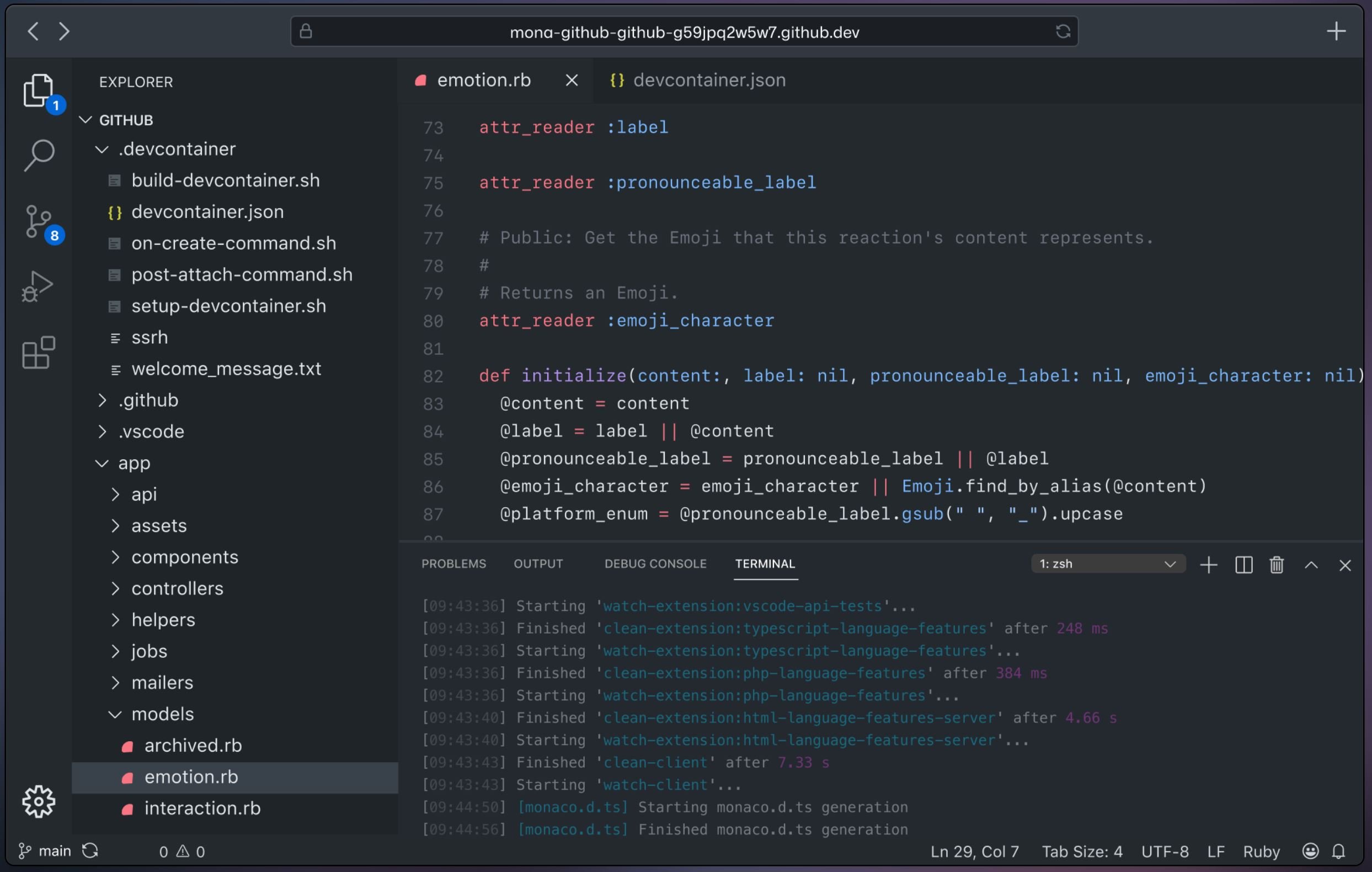
Éditer du Code directement depuis un navigateur ! Plus rapide, accédez à https://vscode.dev, une version allégée de VS Code qui s’execute entièrement dans le navigateur. Ouvrez un dossier sur votre ordinateur local et commencez à coder.
Visual studio + github
Ajoutez https://vscode.dev devant vos url github, et pull directement le projet
Exemple : https://vscode.dev/https://github.com/Webseo-fr/demo/